4 overené tipy ako znížiť čas načítania web stránky
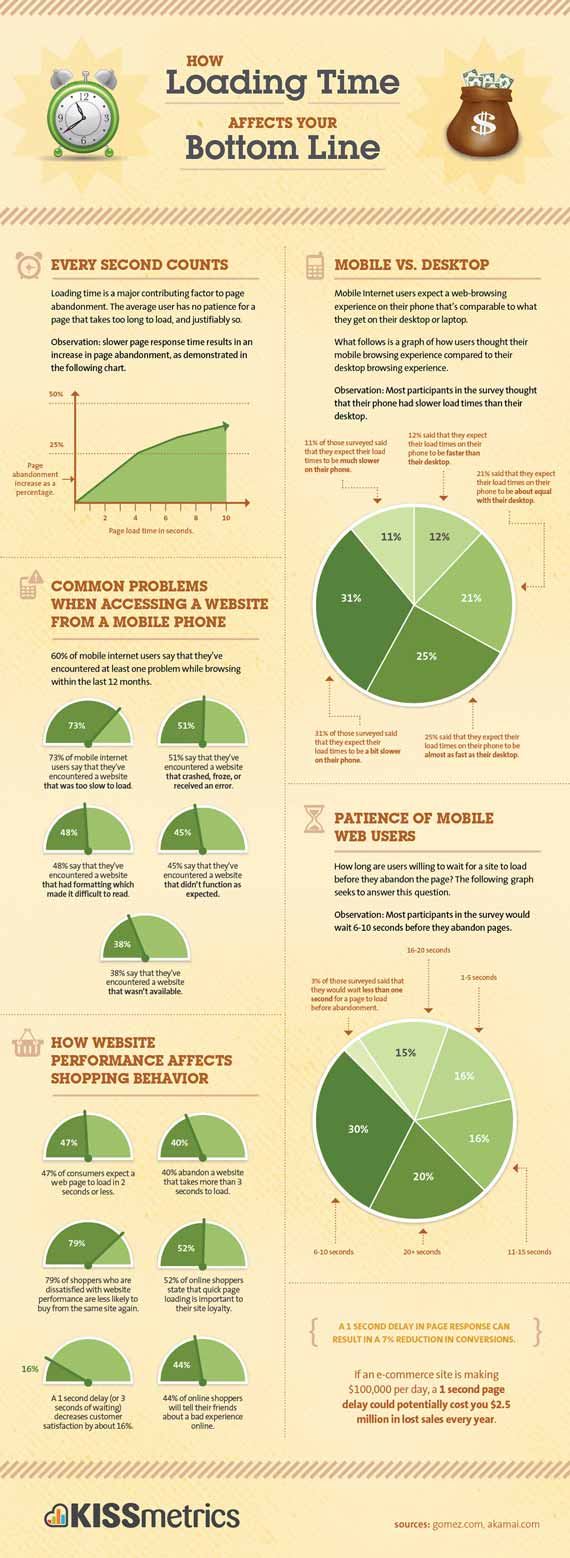
Rýchlosť načítania webstránky je téma, ktorá by sa určite mala nachádzať vo vašom hľadáčiku. Pýtate sa prečo. Odpoveď je prostá. Rýchlosť načítania webu je podstatný faktor z hľadiska úspešnosti vašej web stránky. Problém pomalého načítavania stránky vám môže výrazne znížiť konverzný pomer. To znamená, že zisky pôjdu dole!
Na jednej strane bude Google zo SEO hľadiska tlačiť vašu stránku nižšie vo výsledkoch vyhľadávania. Na strane druhej ju budú používatelia opúšťať, pretože čas načítania bude pre nich príliš dlhý. Konvencia vraví, že ak ide v priemere viac ako 3 sekundy prevažná väčšina používateľov opustí váš web a navyše si odnesie zlú skúsenosť, ktorú môžu šíriť ďalej. a tím odradiť potenciálnych zákazníkov.
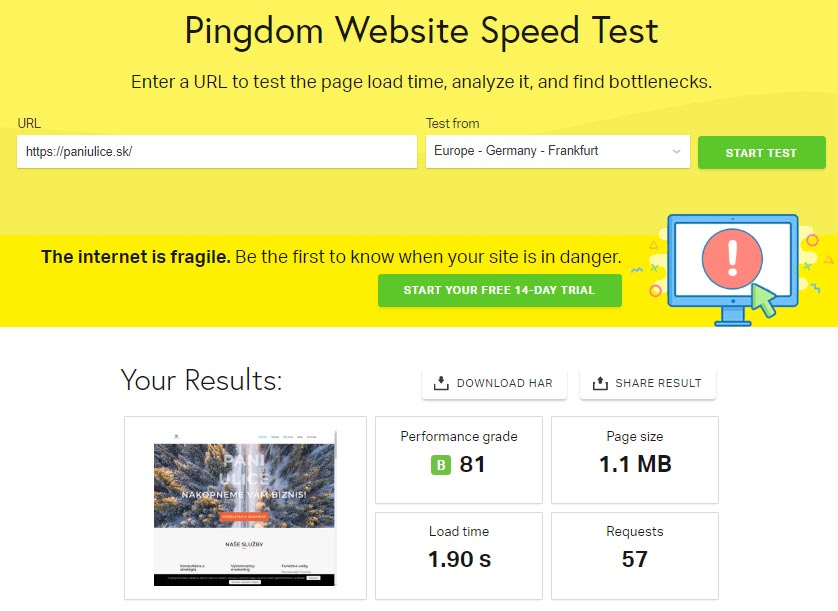
Najskôr si zmerajte rýchlosť webu
Na začiatku je dobré mať štartovací bod. Pre vás to bude čas načítania vašej stránky v sekundách. Pripravili sme pre vás niekoľko šikovných nástrojov. S využitím týchto nástrojov rýchlo a jednoducho zistíte rýchlosť načítania webu, ale aj konkrétne nedostatky, ktoré váš web spomaľujú.
Poďme sa teda na to pozrieť. Budeme sa koncentrovať špeciálne na WordPress, pretože je to najpoužívanejší redakčný systém a je na ňom postavených približne 31 % všetkých webových stránok.
Web Hosting
Jeden zo základných stavebných kameňov pri snahe zvýšiť rýchlosť načítania vášho webu je web hosting. Dynamické web stránky, hlavne tie, ktoré sú vytvorenné v CMS systémoch ako je napríklad WordPress sú zavíslé na serveri. Ten spracúva MySQL príkazy a HTTP požiadavky. To znamená, že čím viac času server potrebuje na odpoveď, tým dlhšie musia vaši používatelia čakať na načítanie webu. My osobne máme najlepšiu skúsenosť s hostingom od Websupportu. V našich zemepisných šírkach je to jednotka na trhu.
Optimalizácia javascriptu (JS) a kaskadových štýlov (CSS)
Javascript dodá vašej stránke dynamiku a kaskádové štýly jej dajú charakter. Problém je, že ide o prvky, ktoré sa pri vykreslení stránky načítavajú hneď po natiahnutí HTML kódu,čo značne spomalí vykreslenie webu. Pre optimalizáciu JS a CSS sa na WP stránkach využívajú pluginy ako napr: Better WordPress Minify, alebo pomerne populárny Autoptimize. Smomínané pluginy by vám pomôžu minifikovať JS a CSS kód.
Cache plugin alebo pinp vyrovnávacej pamäti
Vytvorí statickú verziu HTML kódu vašej stránky, ktorá sa uloží na server a následne sa pri zobrazení vašej stránky návštevníkom načíta táto verzia stránky. Dôsledkom toho bude rýchlejší web a lepšie SEO. U náš z pomedzi Cache pluginov vyhráva W3 Total Cache.
Veľkosť obrázkov
Typickým problémom pri načítaní stránky je veľkosť obrázkov. Nehádžte však flintu do žita, pretože riešení je hneď niekoľko.
Veľkosť obrázkov sa snažte udržať čo najnižšiu, ale pozor, treba myslieť aj na zachovanie kvality.
Prvým spôsobom je zmenšenie rozmerov obrázku, nepoužívajte zbytočne veľké obrázky. Ak obrázok zmenšujete vo Photoshope, určite využite funkciu “Exportovať ako – uložiť pre web“. Týmto spôsobom sa vám podarí ušetriť nejaké kb.
Ďalším riešením sú nástroje, ktoré vám obrázky zmenšia online. Šikovný je napr: Tinypng. Toto riešenie je rýchlejšie ako pri Photoshope. Otázka je aký vplyv to má na kvalitu obrázkov? Alternatívou k tomuto nástroju je PicResize.
Ak už však máte web nabitý obrázkami, predpokladám, že sa vám ich nebude chcieť pracne zmenšovať. Ideálny v tomto prípade bude plugin na úpravu veľkosti obrázkov, ktorý sa o vaše obrázky postará hromadne.
Takže, toto bolo pár základných tipov ako sa postarať o zrýchlenie vašej stránky. Určite je to problematika, ktorú sa neoplatí brať na ľahkú váhu, pretože sa dobrovoľne pripravujete o potenciálnych zákazníkov a v konečnom dôsledku o zisk.
Ak náhodou máte pocit, že aj napriek týmto vylepšeniam je zákazníkov málo, neváhajte a kontaktujte nás. Radi vám pomôžeme nájsť príčiny a aplikovať vylepšenia, aby biznis stabilne rástol.
Nenechaj si ujsť nové články, tipy a ...
ODOBERAJ NOVINKY!